作者|dydx
来源|dydx.exchange/blog
编译|LDNews DAO、CryptoMetac
当V4主网启动临近时,我们很高兴能向您介绍dYdX团队正在构建的内容。在上一篇文章中,我们简要概述了V4系统的架构。本文将更深入地探讨dYdX V4前端的工作方式。
需要注意的是,由于V4仍在开发中,以下内容可能会发生变化。
Web前端概述
Web前端为交易者提供了直观且高性能的用户界面和用户体验,无需进行复杂的v4编程交互。通过与Indexer的API/websockets进行交互,Web前端应用程序能够获取和展示链上和链下的信息,例如订单簿和账户余额。交易订单可以直接发送到验证节点。

dYdX正在开发三个前端应用程序:Web应用程序、iOS应用程序和Android应用程序。此外,我们还为高级用户和机构提供了Typescript和Python SDK。本文将主要介绍Web应用程序。
部署 Web 前端
dYdX将开源其所有前端代码库和相关的部署脚本,使任何人都能轻松地通过自己的域名或托管解决方案部署dYdX前端。
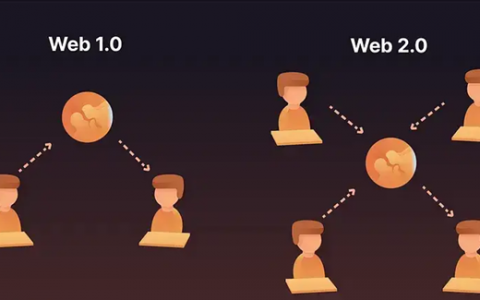
尽管只需一个前端部署就能使用Web应用程序,但多个部署将增加V4的去中心化程度。这是与旧协议版本的一个重要区别,我们对此非常兴奋。通过去中心化的托管方式,用户可以通过多个域名享受V4的交易体验。
代码库
所有网络和移动代码库都将托管在开源GitHub 存储库中。Web 应用程序是使用 React 用 Typescript 编写的,而 Android 和 iOS 应用程序分别是用 Kotlin 和 Swift 编写。前端应用程序的业务逻辑使用Kotlin Multiplatform编写的软件包在所有平台上共享。
部署脚本和部署者职责
前端部署将使用以下技术和服务:
- 1. IPFS:一种去中心化文件共享/存储的p2p文件共享协议。
- 2. web3.storage:提供IPFS固定服务。
- 3. Cloudflare:提供IPFS网关和DNS解析。
任何希望进行前端部署和托管的第三方(即”部署者”)可以通过从GitHub存储库复制代码库并运行部署脚本来实现。
部署脚本将执行以下步骤:
- 1. 使用web3.storage将文件发送并固定到IPFS。
- 2. 检索IPFS哈希。
- 3. 直接在Cloudflare中将域名的DNS记录更新为最新的IPFS哈希,以确保从IPFS提取最新内容。
存储在IPFS上的内容可以通过任何支持原生IPFS的浏览器(例如Brave或Opera),或者通过公共IPFS网关(如https://dweb.link或https://w3s.link/)使用IPFS哈希进行访问。

部署脚本的构建方式使部署者能够轻松地托管和更新前端。
部署者的职责包括:
获取和拥有网络域名。
满足部署前提条件:
- 1. 在本地安装Node.js 16和npm。
- 2. 设置web3.storage帐户。
- 3. 设置Cloudflare帐户。
前端的初始部署步骤包括:
- 1. 从dYdX的GitHub下载前端代码库和部署脚本。
- 2. 运行部署脚本,将文件固定到IPFS并更新IPFS哈希。
更新前端的步骤包括:
- 1. 关注dYdX的GitHub存储库以获取代码库更新。
- 2. 当有新的代码库更新可用时,运行部署脚本,将更新的文件固定到IPFS并更新IPFS哈希。
此外,部署者还需要辅助账户设置。
本文来自:LDNews
不代表LDNews立场,如若转载,请注明出处:https://www.liandu24.com/archives/34648.html